Choosing the right framework for developing web application is very critical, as there are many applications to select from. They all come with their own benefits according to the application requirement. Most developers find it better to work with JavaScript Framework like Angular or React.
But the question is which one is better? Which one should be used for an organization or which one is better in general? Unfortunately, it’s not an easy answer, because a lot of these frameworks share similar concepts that help to build scalable application possible. It really depends upon the developers to which they choose for developing different applications.
Both Angular and React are great solutions for building large scale mobile or web applications. To find out which one is better than the other, let’s discuss some of the differences between them and figure out the best solution for yourself.
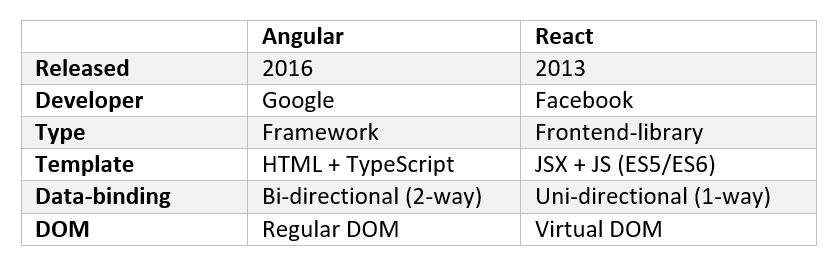
Before we do that, let’s take a look at the below table for a quick side by side comparison between both.

Comparing Angular with React is not actually a fair comparison as mentioned in the above table that Angular is a Framework and React is a Library and you cannot compare Framework with a Library. But because we have to make a choice between the two let’s see some of the key differences between them and decide which one has an advantage over others.
Type:
The main difference between the two is Type. React is just a rendering library. Which means as a UI rendering library, the job of React is to render the bunch of codes you write using its components and JSX. On the other hand, the Angular is a full-fledged Framework and provide a lot of stuff out of the box. Angular being an MVC Framework provides much more functionalities than react. It offers you strong opinion about the structure of your web application and how it should be.
By using Angular you do not need to be worried about what routing library to use. It has all that by default. All you need to do is write code. It seems like Angular has an advantage over React by providing a complete environment for development but it limits the flexibility offered to the developer by the React while developing the application. Because you have to use only what Angular provides you.
DOM:
Another difference between Angular and React is the DOM. Angular uses regular DOM compared to React which has a virtual DOM. Virtual DOM works in a similar way to regular DOM. The only difference is the virtual DOM represents your actual DOM in JavaScript and most developers think it’s faster. Because JavaScript can access itself much faster than by the tree created by the HTML.
Whenever you make a change to React component, that change is first done on the virtual DOM. Then there is a difference calculated from virtual DOM to the previous state of virtual DOM and whatever the differences are only those particular areas in real DOM are updated. On the other hand to update changes in regular DOM the whole structure of the tree created by the HTML will be updated until it reaches to the very first stage.
Learning Curve:
React is easy to get started with if you have a basic knowledge of JavaScript or ES6. You can start working with React without many complexities. I have a low-level learning curve. You can just add an import to a page and start adding code. You can also drop it into existing pages or views. For instance, if you have an application with existing multiple pages, you can just drop React into it and start working on it with some of its pages. But if you are into a large project of building an application from the scratch it requires a lot of other libraries to create a good project.
As we know it’s not a framework which provides everything itself. Angular, on the other hand, has a high learning curve. Because it’s a framework its codes also feels robust and complex at a time when compared to React. You have to work with a lot of stuff and you need to know TypScript and some of the Angular features. The good side of Angular is that it uses HTML and CSS, the technology we already know and it has all the core features built into the platform. You have all these key features added to Angular to get started and building a huge application.
Data-binding:
Data-binding is how these two applications are organized. It’s the channel how data is allowed to flow through those systems. Angular uses bi-directional data flow which means data flows in two way. For instance, if one element of user input is changed, the corresponding state of the model will also change, similarly, if there is a change in the state of the model, the user input element will also change. Thus data travels both ways. On the other side, React is uni-directional.
Which means data flows in one direction only. In React model state does not change with the change in the user input element. You will first have to change the model state, then it renders it and only then a change can occur in UI element. You must figure it out by using some libraries such as state management. It seems here the Angular is better as it provides two-way data follow, however, Angular has some issues.
When an application becomes very large when doing a lot of inputs and forms, things become increasingly difficult to digest, where all the individual values you set up need that all to be checked.
TypeScript vs JavaScript:
React uses JavaScript and is famous in the developers because many developers already know it. It’s a dynamic language and constantly evolving. Developers who are already in the market and are used with this language like to work with this. On the other hand, Angular uses TypeScript. Which is more popular among the fresh developers because from the beginning they start learning all the object-oriented programming concepts in C++ and when they come to learn the TypeScript they find it having better object-oriented programming concepts.
The advantages of JavaScript is its speed, simplicity, versatility, and browser compatibility. It does not bind developers to define variable’s type such as number, string, array, etc. despite having the complexities, typescript has its own pros. It has more defined object-oriented programming concepts like C++, it is used in popular frameworks, and it’s most consistent. And because it provides a smooth transition to client-side development, more developers are into Angular who work on the web development these days.
Angular vs React Mobile solution:
Angular and React both provide solutions for mobile applications. React JS is Facebook’s web frontend development framework and React Native is its mobile application development framework. React Native is very similar in writing mobile application to React JS. We can write mobile applications by using React Native JavaSctipt. That is why it has an advantage as most developers already know React JS and they are very comfortable working with it since it is also written in JavaScript.
On the other side, Angular also provides a mobile application solution called Ionic Framework to create hybrid mobile applications. It’s easy to set up due to its robust UI component library. However, as it uses Cordova container to develop mobile applications the resulting application will simply be a web application inside the native web view container and that’s the reason most of the users have slow experience while running the application on their devices.
Performance:
As mentioned earlier in this article that Angular uses a bi-directional flow of data. It creates watcher to track the change in DOM for each binding value in HTML. After successfully completing this step the view is updated. The whole cycle not only checks for a change in the value but also check all the values tracked by the watcher. Due to this performance decreases and it lags a bit. This process becomes even complex when all the values tacked by the watcher are interdependent.
When any such value is changed, Angular starts all over again until all the watchers are checked and all the necessary changes are applied to view and model. React on the other hand does this uni-directional and does not use any watcher to track changes. When there is a change in the input field it creates a virtual DOM and compares it only with previous state model and rebuilds the virtual DOM only with the differences between the two objects. Therefore, a new change is updated in the HTML and it does this all on the server and not on the browser. Hence the load is reduced and performance is optimized.
What company uses what?
React is actually used by a lot of companies such as Netflix, Facebook, Instagram, Airbnb, Uber, WhatsApp, etc. it is also quite popular among the businesses as a standard defacto way to build scalable applications. Angular, on the other hand, is not used that much in the industry but still used by some of the big companies like Google cloud blog, Delta, NBA, General Motors, HBO and by other Google services.
You can see React being easy to learn, faster work, and due to its less complexity, most of the social media applications are using it where you can easily share a picture and video less than a minute in length or so.
Conclusion:
You cannot declare any platform a clear winner, as mentioned earlier in this article it’s not fair to compare between Angular and React as these are two different applications used for developing purposes depending upon the nature and complexity of the app. And it’s clear from the above that they both have their own advantages and disadvantages the way they are used.
The question is not which one to choose or which one not, but to choose something that fits your requirement and nature of the project or getting used to yourself with what Angular or React has to offer you. If you are a fan of the TypeScript then choose Angular if not, then nothing stands in your way to write codes in JavaScript.